A meta elemek keresőoptimalizálásban betöltött szerepe megváltozott az évek alatt. Egyrészt mert, folyamatosan fejlődik az online világ, másrészt sokat okosodtak a keresőrobotok és már nem csak ezek alapján értik meg a honlapok tartalmát. Mivel évekkel ezelőtt nagy jelentősége volt pár ilyen meta tag-nek, így sokan trükköztek vele és ennek eredményeképpen csökkent néhánynak a szerepe.
Így mára vannak olyan meta elemek, amik még mindig fontosak és vannak, amik jelentőségüket vesztették, vagy akár károsak is lehetnek.
Ebben a cikkben bemutatok meta elemeket, jelentőségüket, használatukat, hogy könnyebben érthető legyen a szerepük az interneten, a keresőoptimalizálásban.
Először egy kis elmélet:
Mi is az a meta elem?
A meta elem vagy meta tag az a HTML elem, amely a honlap fejrészében található és valamilyen adatot, információt szolgáltat a keresők számára a honlapunkról vagy az adott aloldalról. Ezek az adatok sokrétűek lehetnek, mint például: a honlap kódolása, nyelvezete, szerzője, oldal tartalma, címe stb.
Mire jók a meta elemek?
A meta elemek mind arra szolgálnak, hogy egyrészt a keresőrobotoknak, információt, iránymutatást adjanak weboldalunkról és annak tartalmáról, másrészt a látogatóknak, hogy miről szól a tartalmunk. Ezért használunk számos meta elemet a weboldalkészítés során és a keresőoptimalizálás során.
Mi köze a meta elemeknek a keresőoptimalizáláshoz?
Régen a keresőoptimalizálás szinte csak ebből állt, hogy ezeket az elemeket módosították a honlapokon és eredményt értek el. Ezért nagyon sok esetben nem valós kulcsszavakat, leírásokat helyeztek el bennük, a „seo szakemberek” melyek egyáltalán nem egyeztek a honlap tartalmával. Mivel így könnyedén lehetett nem valós információkat is szerepeltetni egy honlapon, ami csak a keresőknek szólt így a Google az ilyen trükközéseket elkezdte büntetni, majd némelyiket kevésbé fontossá minősítette a keresők szempontjából.
Viszont a mai napig elengedhetetlen részei a honlapoknak a meta tagek. Némelyik szinte semmit nem számít, mint pl. a meta keywords, de van, ami még fontos a mai napig meta description, title ami megjelenik a keresőben a találati listában, sőt a közösségi médiában megosztott tartalmaknál is.
Így megmaradt az egyik keresőoptimalizálási feladatként a meta elemek optimalizálása, hogy ezzel is segítsük a keresőrobotokat és a látogatókat.
Hol találhatók a meta elemek?
A meta elemeket az oldal fejrészében találjuk. Ezek a meta az oldal forráskódjában jelennek meg, és látogatók számára nem láthatók. Többféleképpen megnézhetjük. Egyik és talán legegyszerűbb a CTRL + U billentyű kombinációval. Vagy az adott aloldalon állva az egér jobb klikkje majd az Oldal forrásának megtekintése, Oldal forrása, angolul View source, Source lehetőség választása után jelenik meg. Ez böngészőtől függ, mi a szöveg.
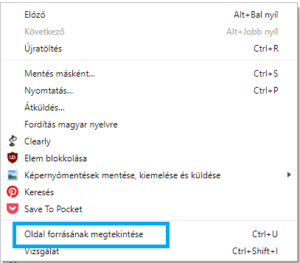
Google Chrome jobb klikk menü:

Meta elemek megtekintés az oldal forrásában – Chrome
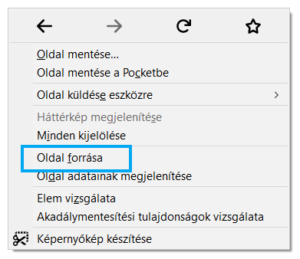
Mozilla Firefox jobb klikk menü:

Meta elemek megtekintés az oldal forrásában – Mozzila Firefox böngészőben
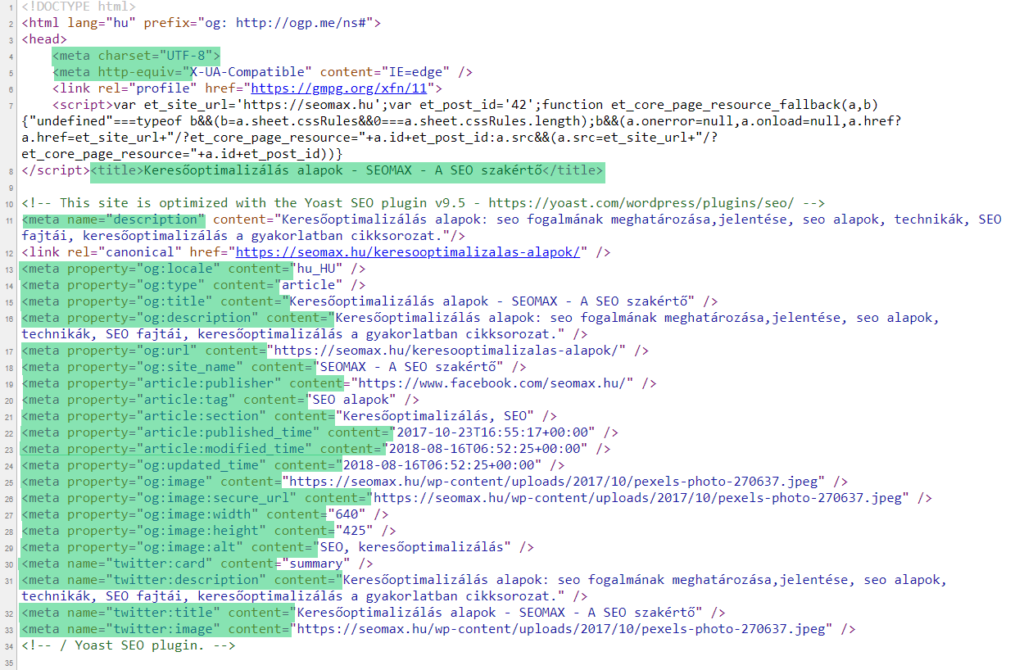
Meta elemek a forráskódban általában ebben a formában jelennek meg:
- <meta name=”description” content=”….
- < title>”….
- <meta name=”author” content=”….
- <meta name=”keywords” content=”….
- stb.

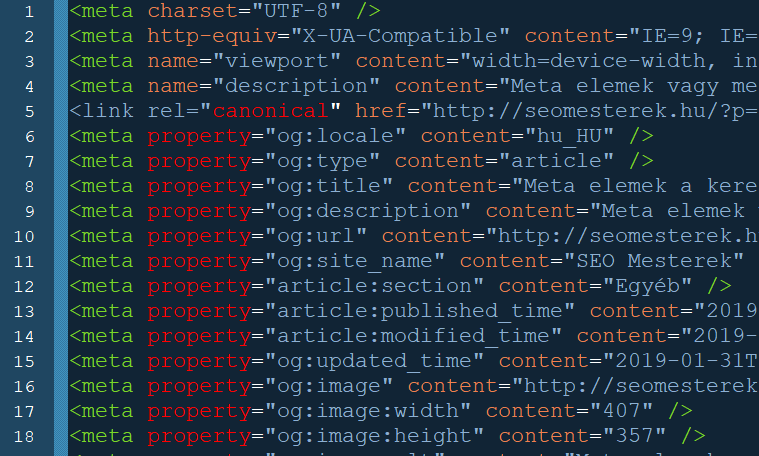
Meta elemek az oldal forráskódjában
Képen jól látható számos más meta elem is, ami használatos. Nézzük meg ezek közül a fontosabbakat:
A meta elemek fajtái:
- Keywords: Meta kulcsszavak az adott aloldal kulcsszavait tartalmazhatja. Már nem használjuk az optimalizálásnál. Mivel ezzel volt a legtöbb visszaélés a 2000-es évek elején, így ennek a már nincs hatása a rangsorolásra, sőt kulcsozóhalmozásnál még hátrányai is lehetnek.
- Description: A találati listában megjelenő leírás, mely az egyes aloldalak rövid bemutatására szolgál. Fontos, az egyik alapelem, amivel foglalkozni érdemes. Így találjuk a forráskódban: <meta name=”description” content=”Ide kerül a leírás”/>
- Title: Ez az úgynevezett meta cím, ami az a szöveg, ami a böngészőben, mint cím jelenik meg az egyes találatoknál. Szintén fontos elem, érdemes vele foglalkozni. Nem a hagyományos meta elem, mégis így kezeljük a keresőoptimalizálás során. Ezért megjelenése is más: < title>”Ide kerül a cím”</title>
- Meta robots: Ebben a címkében jelenik, meg, hogy a keresőrobotok bejárják, avagy nem az adott aloldalt. Leginkább használt címkék: follow, nofollow, index, noindex.
- Author: Az adott aloldal szerzőjét, elérhetőségét mutatja meg. Így találjuk a forráskódban: <meta name=”author” content=”Név, email cím”>.
- Viewport: A felhasználóbarát nézet kialakításában van szerepe. Ennek használatával dinamikusan változtathatjuk a tartalom méretét az aktuális kijelző méretéhez. Így találjuk a forráskódban: <meta name=”viewport” content=”Ide kerülnek az értékek.”> .
- Hreflang: Leginkább a több nyelvű oldalak esetén használjuk, ahol is beállítható egy-egy aloldal nyelve, régiója. Ezzel elkerülhetjük a duplikációt. Így találjuk meg a forráskódban: <link rel=”alternate” hreflang=”nyelv kódja” href=”Aloldal url” /> Nyelv beállítási segítség a Search Console Sugóban. Többnyelvű oldalaknál fontos meta elem a seoban.
- Canonical: Ez a címke megmutatja a keresőmotoroknak, hogy melyik URL-t jelenítse meg a keresési eredmények között. A canonical meta elem használatával megelőzhetők a duplikációk. Megjelenítése: <link rel=”canonical” href=”Itt található az hivatkozás”/> keresőoptimalizálás során gyakran használt meta elem.
Egyéb meta elemek:
Mivel a meta elemeket a programozás során számos információ megjelenítésére használjuk így nagyon sok a keresőoptimalizálás során nem számottevő, de a honlap felépítéséhez fontos meta tag található még.
Ilyen meta tagek:
- meta charset,
- copyright,
- http-equiv,
- stb.
Közösségi média meta elemek
A közösségi médiák, mint Facebook, Twitter, Printerest stb. térnyerésével, egyre fontosabbá vált a honlap fontosabb tartalmainak bemutatása. Így jöttek létre a közösségi médiákhoz használt meta tag-ek.
A teljesség igénye nélkül nézzünk pár példát és felhasználási módját:
A Facebook által használt Open Graph protokoll hivatott arra, hogy a honlapunk adatai megfelelően legyenek bemutatva a közösségi média felületén. Használatának hiányában az információk, képek, leírás nem megfelelően vagy hiányosan jelenhet meg a Facebook oldalain.
Facebook og meta elemek:
<meta property=”og:locale” content=”Nyelvi adat” />
<meta property=”og:type” content=”Aloldal típusa” />
<meta property=”og:title” content=”Aloldal címe” />
<meta property=”og:description” content=”Meta leírás” />
<meta property=”og:url” content=”Aloldal url />
<meta property=”og:site_name” content=”Honlap címe” />
<meta property=”article:tag” content=”címkék” />
<meta property=”article:section” content=”kategóriák” />
<meta property=”article:published_time” content=”Publikálás dátuma” />
<meta property=”article:modified_time” content=”Módosítás dátuma” />
<meta property=”og:image” content=”Megjelenő kép url” />
<meta property=”og:image:alt” content=”Kép alternatív leírása” />
A Twitter cards – úgynevezett kártyákat használ, ami szintén az információk megjelenését segíti.
Twitter által használt meta elemek:
<meta name=”twitter:description” content=” Meta leírás” />
<meta name=”twitter:title” content=” Aloldal címe ” />
<meta name=”twitter:image” content=”Megjelenő kép url. ” />
A meta elemek nagy részét nem kell állítanunk, mert a honlap motorunk vagy a megfelelően megválasztott sablonunk gondoskodik róla automatikusan, ahogy az admin felületen beállítjuk a helyes értékeket.
Keresőoptimalizálás során, amivel mindenképp érdemes foglalkozni az a title és a description, amiket opcionálisan azok pedig a közösségi média meta elemei. Ezek beállítása a legegyszerűbb egy seo bővítményben, mint pl. a Yoast SEO Plugin.